Laie: Redefinint l'experiència de compra
Redisseny web destinat a millorar la usabilitat de la plataforma de comerç electrònic de Laie.

Overview
| Rol | Dissenyadora UX/UI In-house a Laie |
|---|---|
| Platforma | Web responsive | Timeline | Iteració contínua des de 2020 |
| Eines | Adobe xd |
Inroducció:
Laie s'especialitza en la gestió de llibreries i botigues vinculades al món cultural. Amb més de quaranta anys d'experiència, col·labora amb 25 institucions i gestiona 30 botigues. En aquest projecte s'explica el procés de redisseny i les millores d'usabilitat implementades a l'ecommerce de Laie.
Per raons de confidencialitat, he omès l'abast específic del projecte i he deixat fora del cas d'estudi la major part de les decisions estratègiques que encara estan pendents d'implementar.
Veure webObjectius:
- Millorar la usabilitat mòbil i web
- Agilitzar el procés de compra de llibres
- Atendre les queixes externes i internes sobre l’experiència
Project challenges:
- No comptar amb suficients dades analítiques per entendre en profunditat el comportament de les persones usuàries.
- Partir d'un disseny que tot i ser responsive no oferia una experiència òptima per a dispositius mòbils.
- Poc temps des de l'últim redisseny, amb tants canvis les persones fidelitzades poden sentir-se confoses si els canvis són massa dràstics.
Recerca
Identificar els problemes estructurals
Vaig dur a terme una investigació exhaustiva per avaluar l'estat actual de la web. Aquest procés em va permetre qüestionar la necessitat de certes seccions o informació i la importància de mostrar continguts que no eren presents a la web.
Comparar l'experiència amb competidors
Conjuntament amb l'equip de màrqueting vam comparar l'experiència global amb altres webs similars mesurant el rendiment de la nostra web, especialment el procés de descoberta fins a la compra i el guiatge durant el procés de check out. Mitjançant aquestes comparacions, vam descobrir que l'experiència era confusa, no proveïa de prou feedback i era difícil de navegar en comparació amb altres solucions.
Analitzar l'experiència actual
El següent pas va ser analitzar el flux existent per descobrir qualsevol problema d'usabilitat crític o evident a través d'una avaluació heurística i contrastar els resultats amb les dades analítiques. Gràcies a aquest exercici vam poder acotar el redisseny segons severitat i prioritzar les seccions i pàgines que necessitaven una millora urgent amb l’objectiu de proporcionar una experiència de compra sense fricció.
Key Findings
Responsive però no mobile friendly
La web s'adaptava a la mida de la pantalla del dispositiu, però no oferia una bona experiència mòbil.

Exemples clau:
- Navegació poc fluida, el menú burger col·lapsava i no era possible fer scroll, obligant als usuaris a contraure una categoria abans de desplegar-ne un altre.
- Redimensió automàtica sense tenir en compte el disseny de pàgina: imatges que no s'adapten bé a l'espai i al contingut, labels que passen desapercebuts i botons petits amb CTA no gaire clars.
- Estructures de pàgina heretades de la versió d'escriptori que en molts casos pel gran volum de contingut o complexitat, eren difícils d'usar en mòbil.
Impacte: Si la web no està optimitzada, és probable que molts dels usuaris mòbil abandonin abans de començar a navegar.
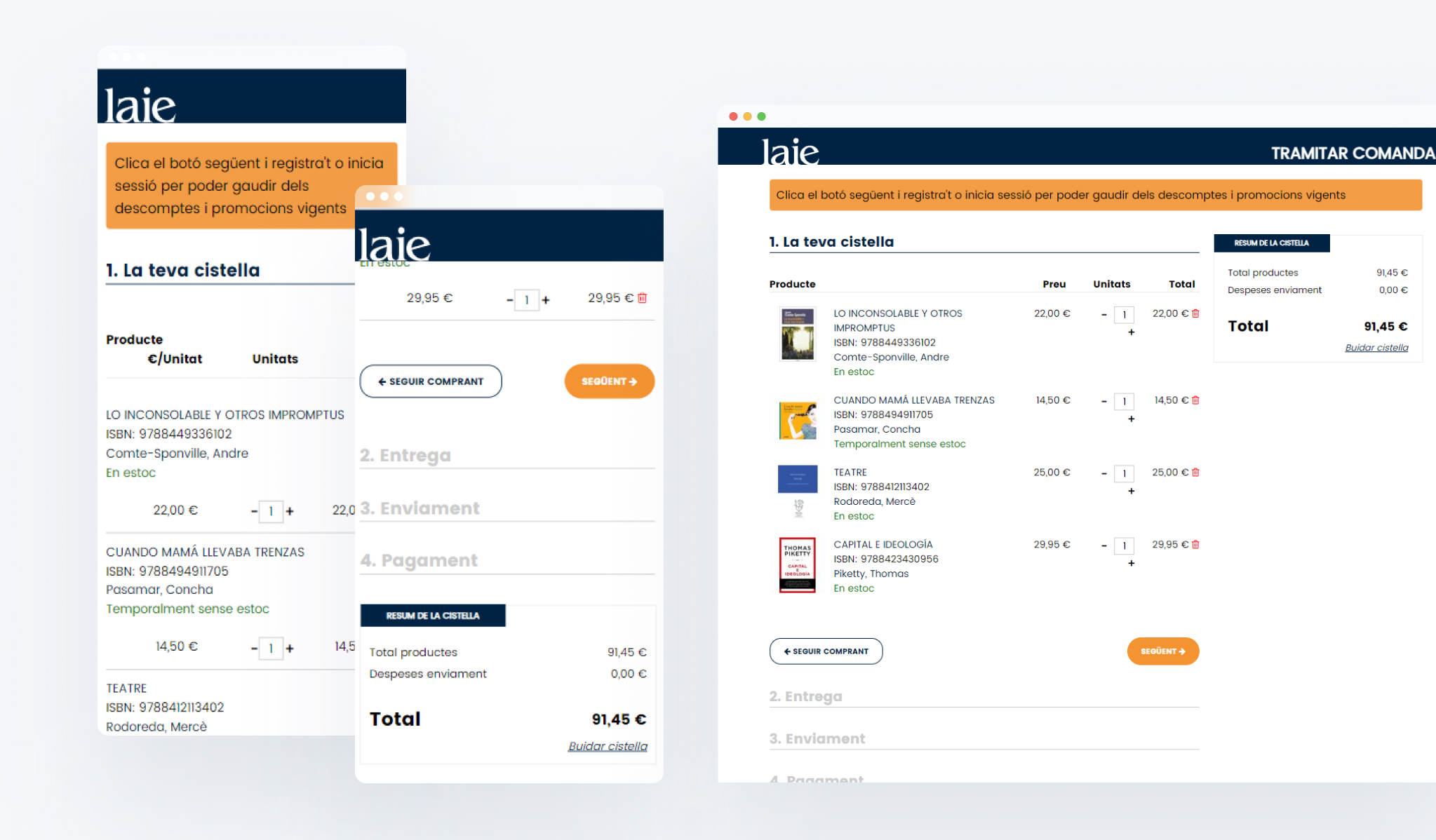
Chek out poc clar, sense un journey definit
En el procés de compra és on es van detectar més errors d'usabilitat i on la taxa de rebot era més alta, les pàgines d'aquest procés eren confuses i no transmetien confiança.

Exemples clau:
- La web no comptava amb un mini widget de cistella, en fer clic a comprar s'obria una nova pàgina amb la cistella de la compra, perdent tot el recorregut fet fins al moment.
- A la pàgina no es mostrava un CTA clar, només hi havia les opcions de buidar cistella, 'següent' i 'seguir comprant'.
- La informació dels passos del procés de check out es mostrava sota tota la informació i tot i tècnicament hi era, era quasi imperceptible.
- Es mostrava una notificació molt intrusiva sobre les despeses de pagament que semblava un error.
Impacte: Els problemes d'usabilitat, la falta de claredat i confiança en el procés de compra suposen un impacte directe en la taxa d'abandonament de la cistella.
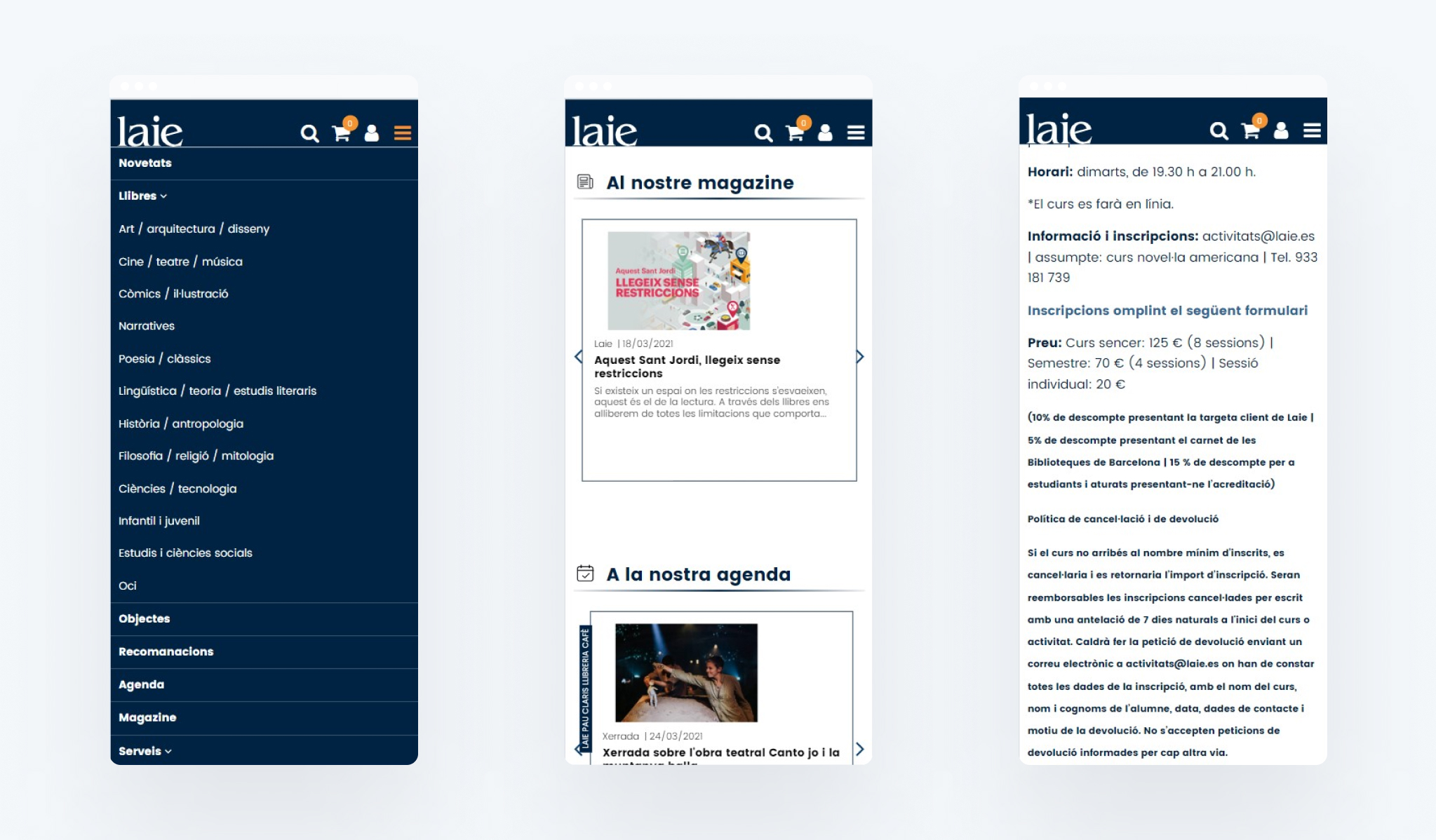
Arquitectura de la informació poc consistent
Partíem d'una arquitectura de la informació molt segmentada i poc jerarquitzada.

Exemples clau:
- Inconsistència en el disseny: El menú de navegació col·lapsava en fer scroll, convertint-se en un menú desplegable on algunes seccions no eren visibles. A la versió mòbil, en canvi, el menú principal estava més ben categoritzat i es podien veure tots els ítems de navegació. Aquesta inconsistència entre les versions podia crear confusió.
- Alguns elements de navegació no estaven alineats amb la percepció que tenien els clients de la web, per exemple, molts usuaris l’identificaven com una llibreria, però el tercer ítem de navegació era 'objectes'.
- La falta d'informació sobre l'empresa, juntament amb una explicació inconsistent dels serveis, dificultava la comprensió de l'oferta i l'objectiu.
Impacte: Es redueix la usabilitat i la capacitat per trobar informació rellevant de manera efectiva.
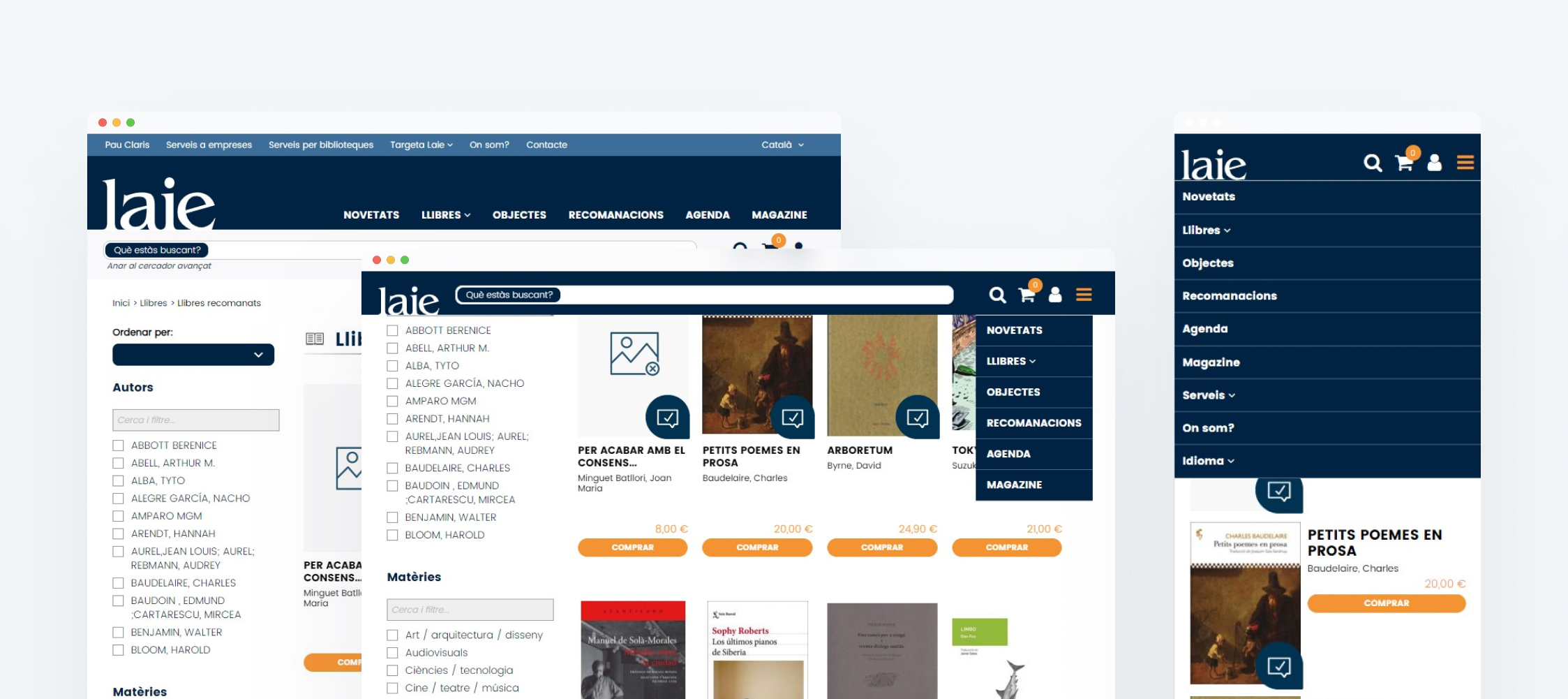
Dificultats en la cerca i filtratge
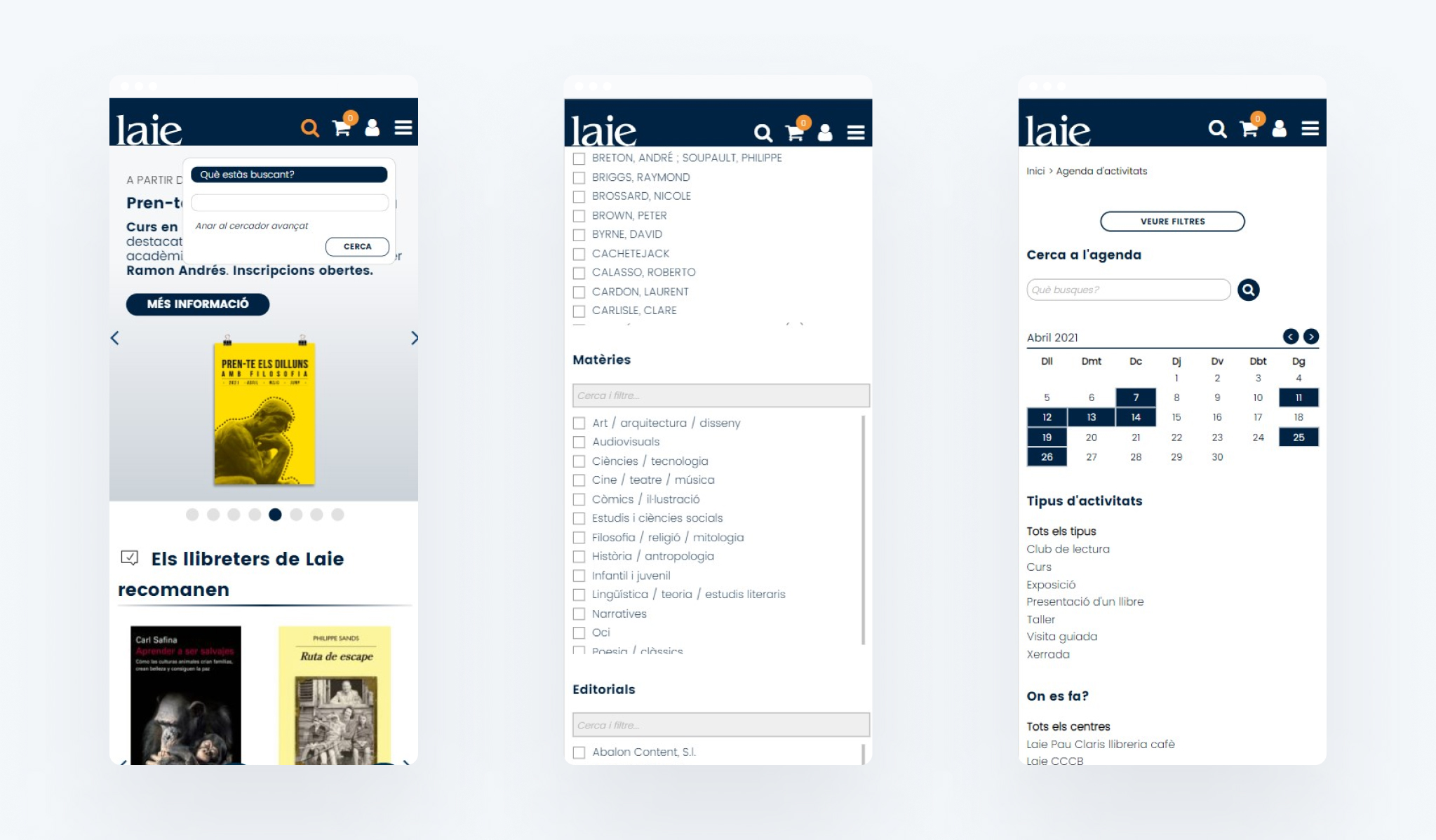
Pel que fa a cerca i filtratge l'antiga versió de la web oferia un rendiment pobre, especialment en mòbil.

Exemples clau:
- La cerca no era predictiva i no oferia suggeriments.
- El botó de cerca avançada era poc visible.
- La cerca en mòbil era complicada, el cercador es mostrava dins d'una finestra flotant i tant el camp de text com el botó de buscar eren molt petits.
- La web no informava dels filtres aplicats i en dificultava el procés d'eliminació.
- Els filtres no eren acumulatius, en mòbil per aplicar més d'un filtre s'havia de tornar a desplegar la finestra de filtres i repetir l'acció.
- En mòbil, per tancar la finestra de filtres s'havia de tornar a fer tap a 'veure filtres'.
Impacte: La dificultat per trobar productes pot conduir els clients cap als nostres competidors.
Design approach
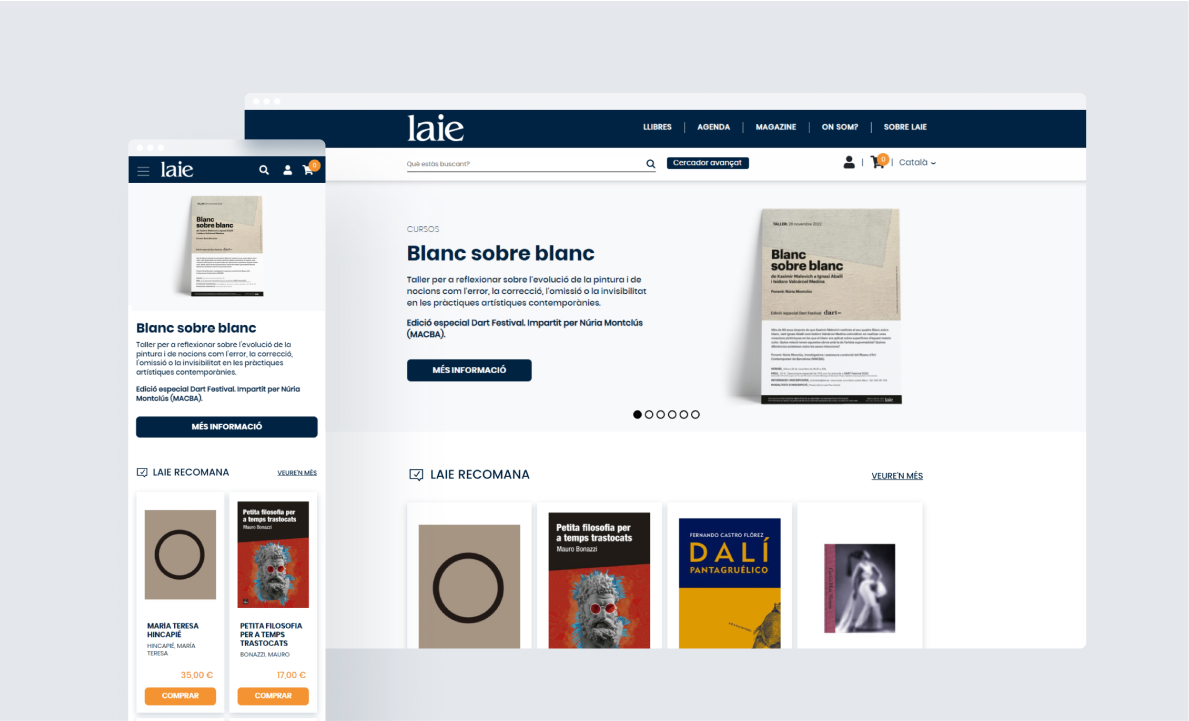
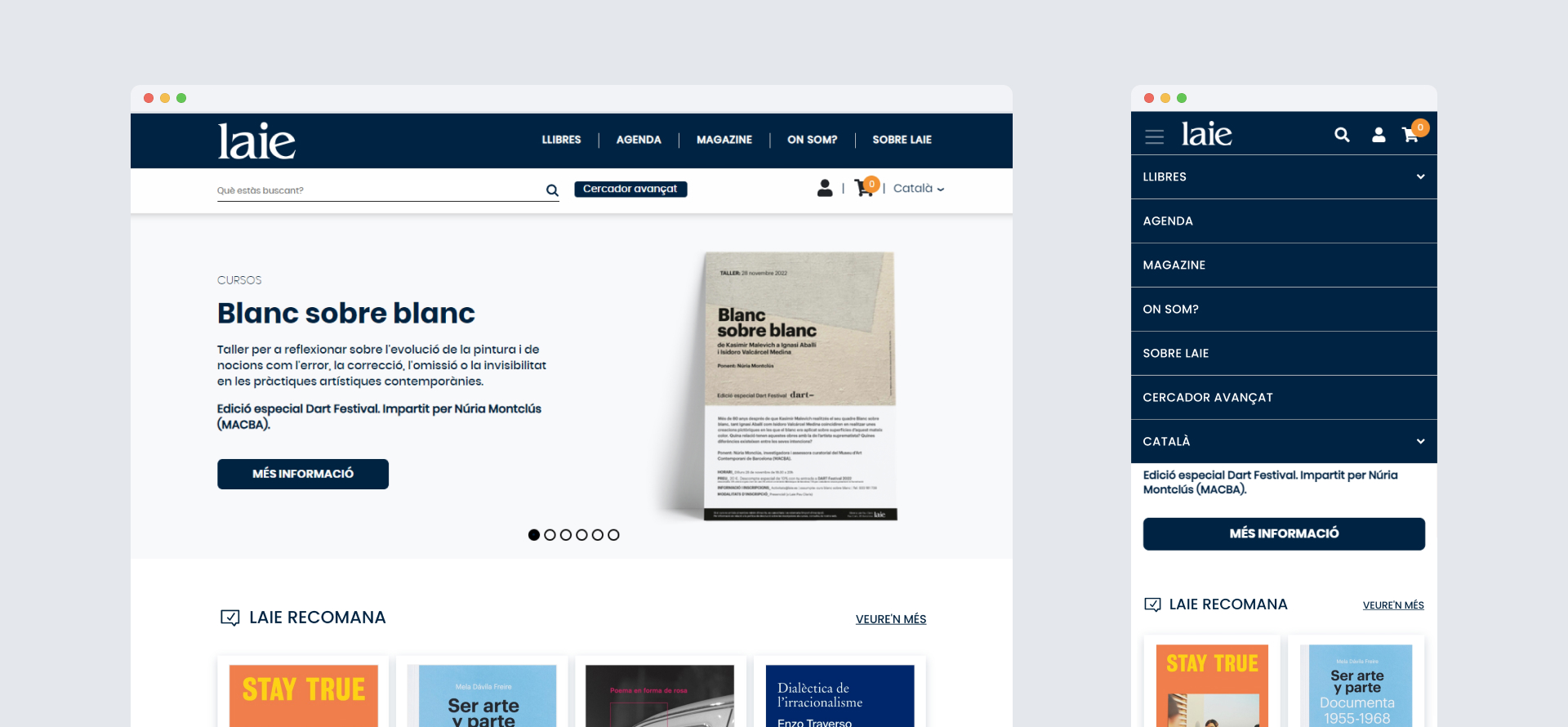
Organitzar l'arquitectura de la informació
Vam modificar el menú de navegació prioritzant els elements de manera jeràrquica. Ara, el primer ítem de la navegació és Llibres, prescindint de novetats i recomanats com a categoria per evitar crear més pàgines de llistats, els links a aquestes pàgines funcionen de manera bidireccional amb la home i a través de filtres al llistat general de llibres. El segon ítem de navegació és l’Agenda prioritzant l’accés a cursos i activitats que tenen lloc a les llibreries i botigues. La resta d’estructura és relativament senzilla i a través de diferents reunions amb els departaments implicats es va decidir: mantenir l’apartat de Magazine (blog), mostrar el llistat de botigues i llibreries a través de l’On som i crear una pàgina d’About per proveïr informació sobre l'empresa, unificar serveis i afegir informació sobre RSC.

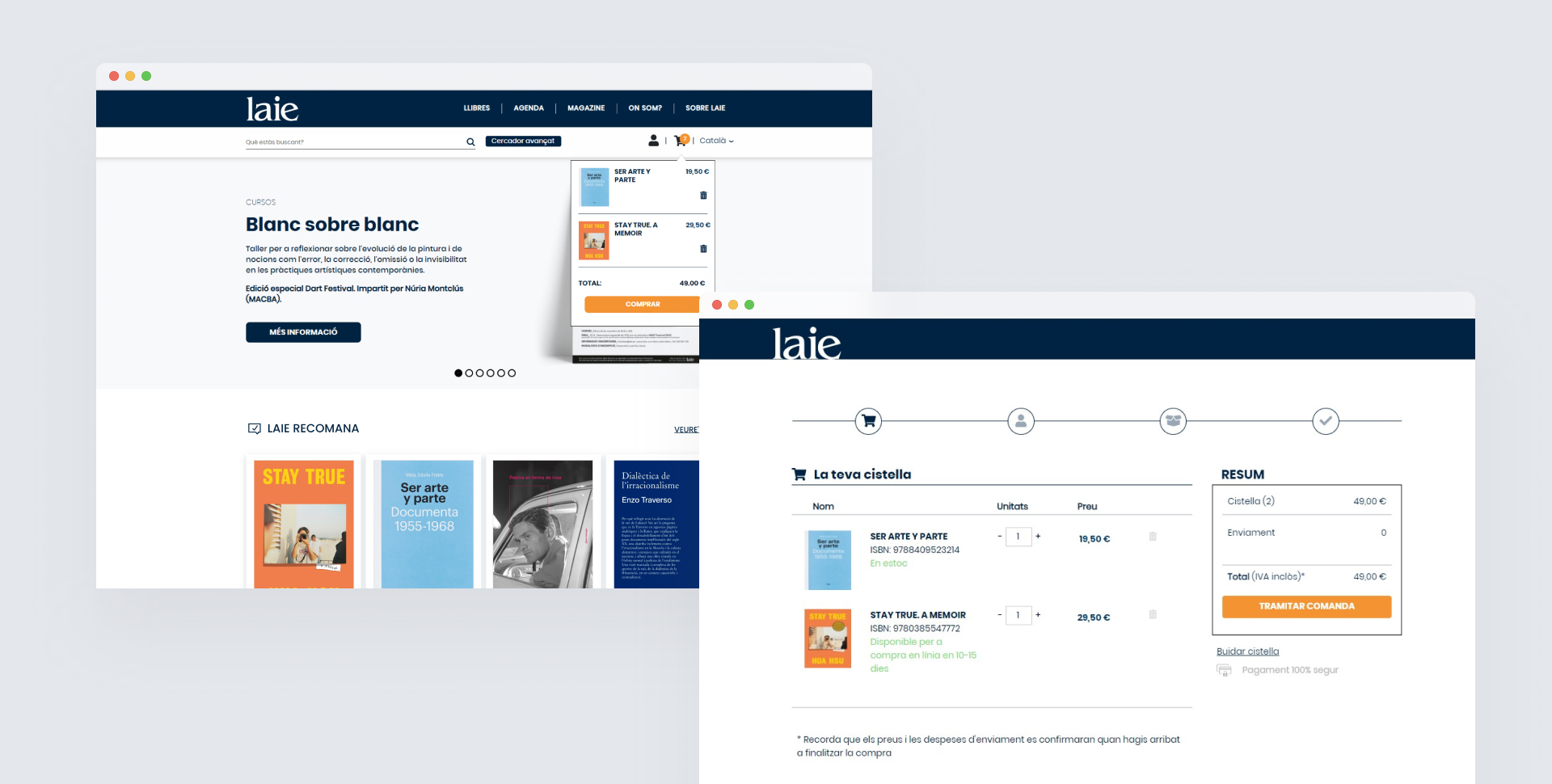
Optimització del procés de compra
Per tal de disminuir la fricció en el procés de compra es van implementar les següents millores:
- Utilitzar un mini widget de cistella a través d’un desplegable per afegir productes sense sortir de la pàgina, oferint la possibilitat de continuar navegant, descobrint i afegint més productes.
- Proporcionar feedback immediat cada vegada que s'afegeix un producte a la cistella desplegant el drop down amb el resum de la cistella.
- Utilitzar un cta clar i visible (tramitar comanda).
- Mostrar els detalls del producte i enllaçar els productes amb les fitxes de completes perquè es puguin revisar els detalls.
- Incloure una barra de progrés que mostri quants passos més queden per completar la compra.
- Mostrar una confirmació de comanda i l'estat amb seguiment d'enviament o click and collect.

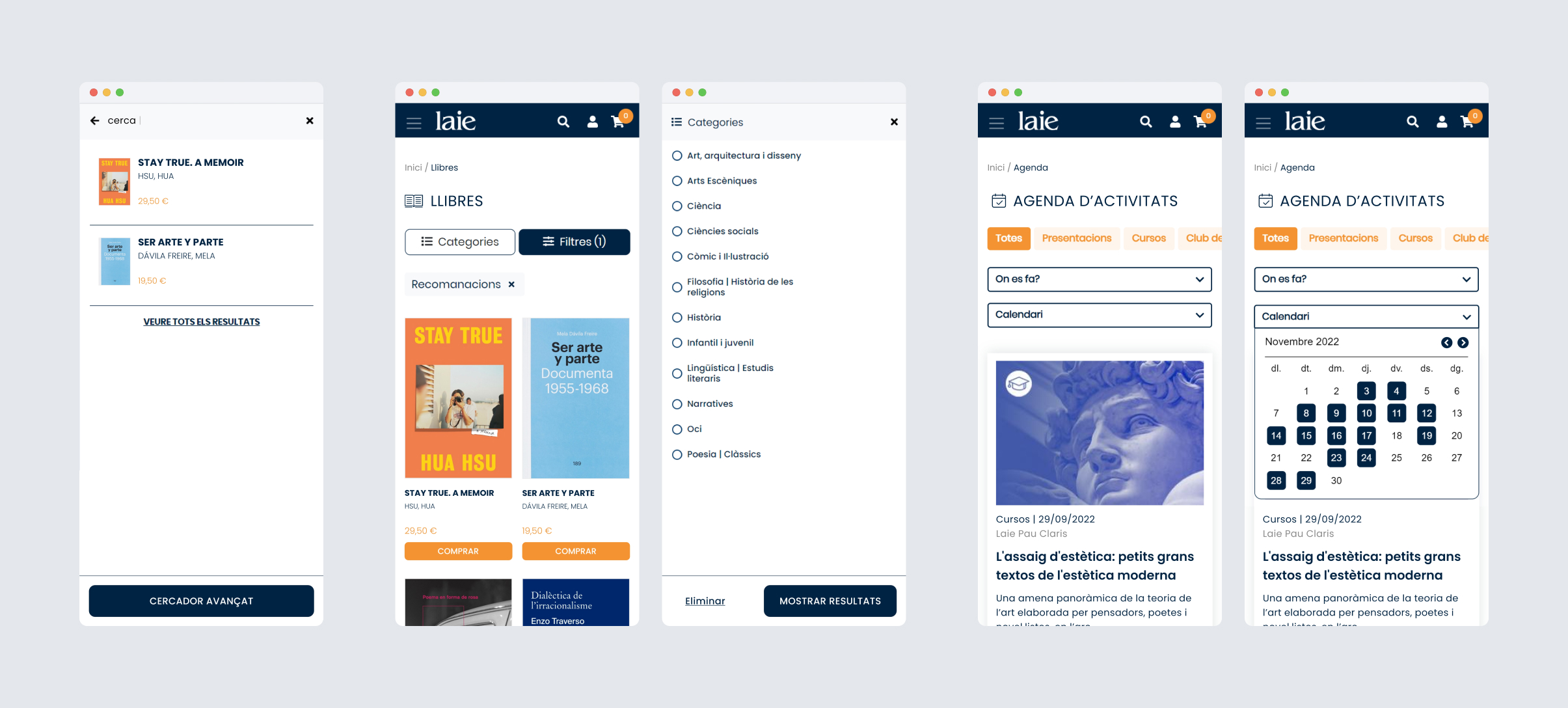
Augmentar la cercabilitat
Una millora important a la web ha estat la incorporació de la cerca predictiva. Amb l’objectiu de millorar la usabilitat en els processos de cerca i filtratge vaig prendre un mobile first aproach.
- Millorar l'àrea de cerca i oferir resultats predictius
- Destacar el botó de cerca avançada i fer-lo usable en mòbil
- En el cas de mòbil, afegir una pàgina de cerca per facilitar l’imput text, oferir una sortida i previsualitzar els resultats de cerca predictiva enllaçant amb la pàgina amb tots els resultats.
- Separar les categories de la resta de filtres, en el cas de llibres a través de dos botons diferenciats i en el cas d’agenda a través de chips amb el tipus d’activitat.
- Proveïr filtres acumulatius i així no haver de refer l’acció
- Afegir sempre la opció de restablir i tancar la finestra de filtres
- Mostrar els filtres aplicats i la icona d’eliminació

Reflexions
Aquest projecte va ser una de les meves primeres oportunitats per centrar-me completament a millorar l'experiència de l'usuari, dedicant més temps a prototipar i provar dissenys de forma interna. Donant-me l'oportunitat de guanyar més experiència en el camp de l'ux.
Tot i que va ser relativament fàcil fer millores dràstiques, ja que l'estat original de la web era pobre, em vaig sentir orgullosa d'haver generat un impacte en el servei. El procés de trobar els problemes d'usabilitat i entendre com es podria millorar l'estructura va ser una experiència gratificant.
Hagués estat interessant poder disposar de més temps i recursos per utilitzar metodologies del disseny centrat en les persones en la fase d’ideació i d’avaluació que impliquessin directament als usuaris finals.
Durant el procés de desenvolupament vaig trobar a faltar una millor comunicació amb els desenvolupadors front-end per garantir una millor implementació dels dissenys.